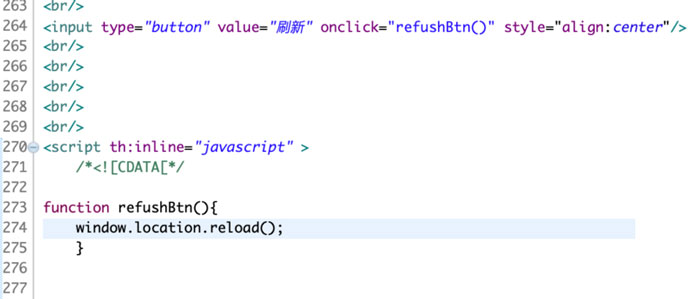
一、reload() 方法
使用这种方法时如果没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档有没有改变。假如改变了,reload() 会再次下载该文档。假如不变,那么这个方法将从缓存中装载文档。
语法:location.reload(force) ;
参数:force,可选参数,默认为 false。

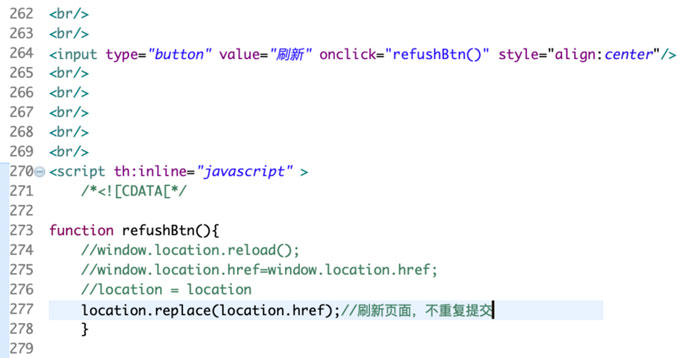
二、replace() 方法
此方法不会在 History 对象中生成一个新的记录。使用此方法时,新的URL将覆盖 History 对象中的当前记录。被replace的页面每次都在服务端重新生成。

关于JS刷新页面的方法其实还有很多,由于时间关系就先介绍到这里了。想进一步了解这方面知识的朋友,欢迎咨询点子科技。